今天的目標是把商品詳細頁的後端寫完,因為商品詳細頁只會有單一商品,因此這裡我只取id = 1的商品來撰寫
因為商品詳細頁還沒有做入口的連結,因此我這邊就直接打網址進入畫面
首先,一樣要在router註冊一個路徑出來:web.php
Route::get('product/{product_id}' , [\App\Http\Controllers\homeController::class,'product'])
->name('product');
這裡我補充一下,因為router接收到的商品id是一個變數,所以我們要用大括號把變數刮起來,這樣HomeController的product這個function就可以接收到路經傳送的變數
如果這個變數可有可無,可以在後面加個問號變成{product?}
我們實際到畫面試試看,我們在網址列指輸入網址到 /product/
可以發現,在{product}的情況下會被丟到404(因為沒有符合的註冊路徑);反之在{product?} 的情況下會被判定成符合路徑,而丟到HomeController的product function之中。
接下來我們一樣讓Controller 去 Service拿資料product function
public function product($product_id)
{
$product = $this->product_service->getSingleProduct('id' , $product_id)->first();
}
注意:我這裡寫first不是寫get
兩者差別,可以將拿回來的資料dd看一下就知道
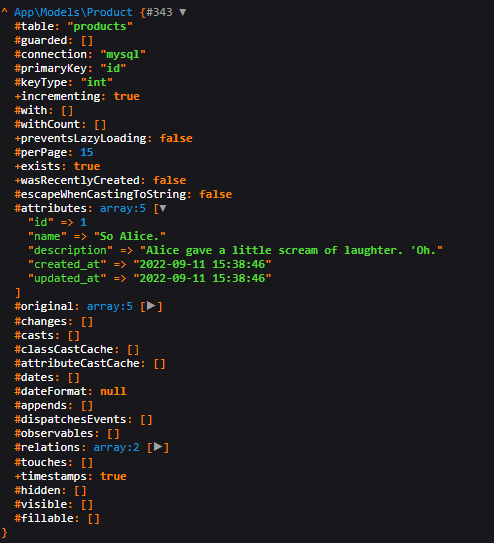
first回傳回來的結購:
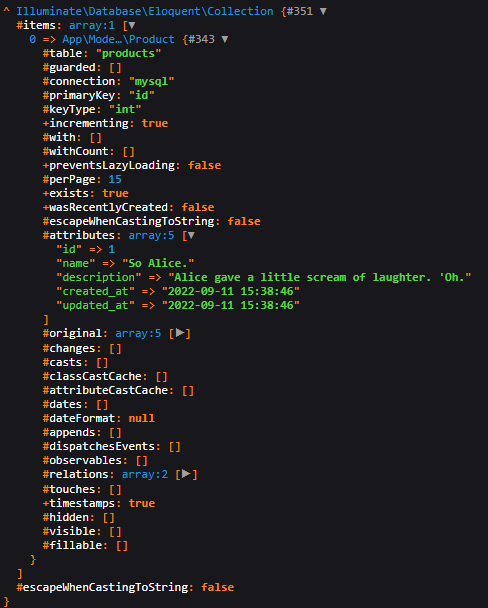
get回傳回來的結購:
first 是直接回傳Product
而get 會把他包成一個collect
getSingleProduct function
public function getSingleProduct($column , $value)
{
return Product::with('prices' , 'images')->where($column , $value);
}
因為畫面上的東西其實跟商品列表那邊一樣,所以我一樣把回來的資料丟進ProductVariable
public function product($product_id)
{
$user_type = 'NORMAL';
if(Auth::check()){
$user = Auth::user();
$user_type = $user->type;
}
$product = $this->product_service->getSingleProduct('id' , $product_id)->first();
$new_product = new ProductVariable($product);
$new_product->setProductPrice($product->prices->where('user_type',$user_type)
->first()->price);
return Inertia::render('ProductDetail' , [
'product' => $new_product,
]);
}
然後我就發現 拿user_type的code好像一模一樣ㄟ
所以就來做一些更改來簡化程式碼~
__construct
public function __construct(ProductService $product_service)
{
$this->product_service = $product_service;
$user_type = 'NORMAL';
$this->middleware(function($request , $next){
if (Auth::check()){
$user = Auth::user();
$this->user = $user;
$user_type = $user->type;
}
return $next($request);
});
$this->user_type = $user_type;
}
注意:這裡一定要透過middleware來拿到Auth
然後再回到前端修改資料,因為做法跟商品列表頁一樣,我就不浪費寶貴的閱讀時間了~
明天來個番外篇,做一個切換頁籤的小功能~
